前回、FC2ブログに見出しを付けて読みやすくする方法で書いたように、見出しタグの付け方と必要性を説明しました。
そして今回は、見出しタグを付けた延長線という事で見出しタグの目次を付けていきます。
記事内に目次を付ける事によって、読みたい記事を探しやすくなるし一目でどこまで細かく書かれてるのか分かりすくなります。
また、見に来てくれたユーザの為にもなるので必ず目次は入れておきたいところです。
ちなみにですが、目次で読みたいタイトルをクリックすると一瞬で読みたい文章に飛ぶのですぐに読み始める事ができます。
それでは早速、見出しタグの目次の付け方を説明します。
目次の付け方(html)
<a href=”#1″>1、</a>
<a href=”#2″>2、</a>
<a href=”#3″>3、</a></div>
記事の入力スペース
<h3 id=”2″>見出し2</h3>
記事の入力スペース
<h3 id=”3″>見出し3</h3>
記事の入力スペース
まずは上の2つの青の方眼ペーパーの中の文字を丸々2つともコピーしちゃって下さい。
1番目の青の用紙のなかのコード、
<a href=”#1″>見出し1</a>
<a href=”#2″>見出し2</a>
<a href=”#3″>見出し3</a></div>
の部分が目次の所になります。
記事の入力スペース
<h3 id=”2″>見出し2</h3>
記事の入力スペース
<h3 id=”3″>見出し3</h3>
記事の入力スペース
が、本文の部分です。
目次の<a href=“#1”>と、本文の<h3 id=“1”>の数字はリンクしている為、目次側でクリックすると本文の所まで飛ぶようになります。
ちなみに<h3>はFC2ブログに見出しを付けて読みやすくする方法で説明したように見出しタグですね。
上記の四角に囲まれてるhtmlには見出しタグの<h4>が含まれていませんが、<h4>タグももちろん含める事も出来ますよ。
その際は、<h3 id=”1″>見出し1</h3>のh3をh4に変えればいいです。
では実際にFC2ブログでやってみましょう。

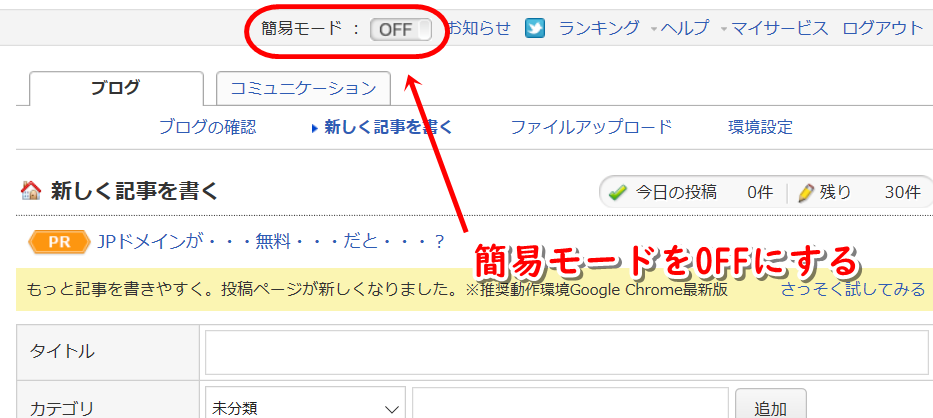
まずは、簡易モードをOFFにして下さい。
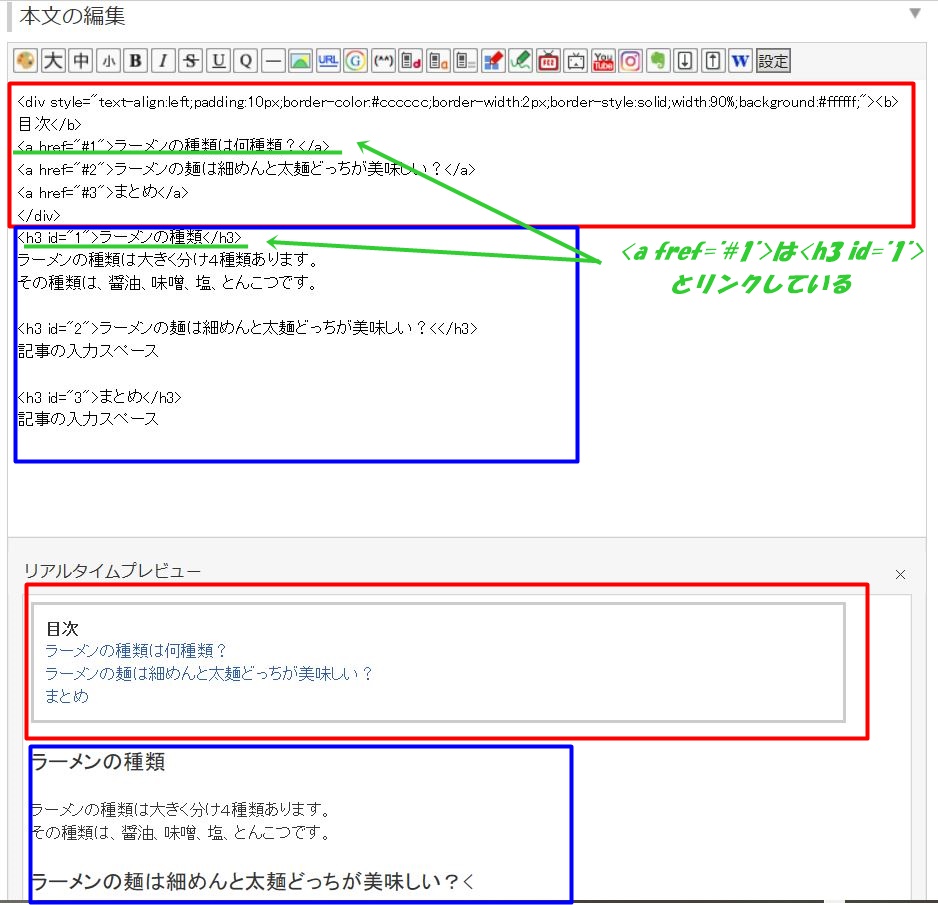
では、先ほどの目次のhtmlをコピーしたらFC2ブログの「本文の編集」の所にそのまま貼り付けてください。
そして目次内や本文内の「見出し1」や「見出し2」、「記事入力スペース」という文言を消して、あなたの記事を書いていって下さい。
そうすると、この様になります。⇩

リアルタイムプレビューにしっかりと反映されていますね。
赤枠に囲まれているのは目次部分、青枠に囲まれているのは本文の所です。
上の画像ではh3タグは[ラーメンの種類]ですね。
目次が足らなかったら、その分<>内をコピーして数字を増やしていけば沢山作れる事になります。
最後にプレビューを押して目次の文言をクリックするとクリック先の見出しに飛んだら成功になります。
目次のメリット
目次があるとどのような事が書かれてるかが一目瞭然なので、訪問して来て下さったユーザの為になります。
また、SEO対策と言って検索上位に上げる対策にも効果がるとされているので必ず取り入れたいです。
今の時代目次が無いブログは見ない程、当たり前になってきているので積極的に目次を付けていきましょう。
また、FC2ブログでは目次を入れる機能がないので、他のFC2ブログをやっている人と差別化されるためにも効果アリです。