この記事に来てくれたという事は、もう初心者さんでは無いですね(^^)
見出しは文章の構成をわかりやすくして、ユーザーさんやGoogle先生に読みやすくさせる為の帯です。
それでは早速FC2ブログに見出しの付け方を説明します。
と言い所ですが、まず初めに見出しの意味をよく理解しないといけません。
なのでまず先に、見出しについて説明していきます。
チョット初心者さんには難しいかもしれませんが、必ず覚えた方が良いので見ていって下さい。
見出しは良質な記事には必須
見出しがある記事と無い記事では全く印象が違います。
見出しが無いと、どの辺りにどんな事が書かれているのか一目では全くわかりません。
アフィリエイトの記事では最低でも1000文字、多くて1万文字以上も書くことがあるので、見出しが無いと読む方は大変です。
また、記事を上位表示させる為のSEO対策にも大きな影響を与える為、見出しは必須とされています。
見出しタグを理解して必ず使う
見出しを付けるには見出しタグというのを設定します。
見出しタグは、HTMLと言ってブログを形成する暗号みたいな英数字を使います。
なんだか難しそーと思うかもしれませんが、全く難しくないですよ。
いたって簡単で、見出しタグは<h1>、<h2>、<h3>、<h4>・・・となります。
「なにそれ?」と聞こえそうなので、詳しく説明します。
<h1>、<h2>、<h3>、<h4>・・・と数字が一つずつ大きくなっていますが、その数字が大きくなるほど見出しの重要度が低くなります。
という事は、<h1>が一番重要なタグとなりますね。
使い方は、見出しにしたい文章を<見出しタグ>で囲うのです。
例えば、
<h1>ラーメンの味には種類があった!全種類を詳しく調べてみた</h1>
という感じです。
<h1>の両脇にあう不等号みたいな記号<>←は必ず入れます。
キーボードの場所は、平仮名の「ね」と「る」の場所にあり、ローマ字入力しにしてシフトキーを押しながら打てば、<>が出ます。
見出しタグの使い方と意味
では、試しに書いてみます。
ラーメンの味に種類があったの知っていましたか?
実は僕はそんなにラーメンを食べる方ではなく、どっちかと言うと好きではありません。
なので、ラーメンの味に種類があったのは知りませんでした(笑)
そんな僕が初めてラーメンの事を気になったので、全種類のラーメンの味を調べてみました。
<h2>ラーメンの種類は大きく分けて4種類</h2>
本文
<h3>醤油ラーメンについて</h3>
本文
<h3>味噌ラーメンについて</h3>
本文
<h3>塩ラーメンについて</h3>
本文
<h3>とんこつラーメンについて</h3>
本文
<h2>ラーメンは店ごとに味が違う</h2>
本文
<h3>スープに力を入れている店</h3>
本文
<h3>麺に力を入れている店</h3>
本文
<h2>まとめ</h2>
本文
と、こんな感じです。
よく見てみると、見出しにしている文字を囲むタグは、初めは<h1>、<h2>、<h3>てな感じで書かれていますが、最後だと/(スラッシュ)が入っているのが分かると思います。
この/(スラッシュ)は最後には必ず入れて下さいね。
見出しだけでは無いですが、理由は全てのタグは必ず/(スラッシュ)を入れるルールとなっている為です。
他に気になる事は<h1>は一回しか使っていない事に気付くと思います。
実は<h1>は非常に重要な見出しタグなんです。
最重要見出しタグは<h1>タグ
<h1>タグは記事では1回しか使ってはいけないというルールがあります。
そして、<h1>タグが一番重要タグで基本は記事タイトルが<h1>タグにあたる場合が多いです。
ブログタイトルが<h1>で記事タイトルが<h2>タグの場合があります。
ちなみにこのブログは記事タイトルが<h1>です。
FC2ブログでは記事タイトルが<h2>
FC2ブログだと記事タイトルが<h2>となっています。
なので記事本文中に書く見出しは<h3>からとなります。
では<h1>タグはどこに行ったのかと言うとブログタイトルになっています。
だったら、「<h1>タグをしっかり設定せねば」と気合が入ってしまいますがチョット待ってください。
基本ブログタイトルには一番重要だと思うキーワードを入れなくてはいけませんが、正直無料ブログでそこまで気にしなくてもいいと言うのが僕の意見です。
ぼくが過去にFC2ブログで<h1>タグの事を気にせずに全く関係ない名前をブログタイトルに入れてましたが、上位表示する記事は何個かありました。
<h1>タグをしっかり意識すればもっと上位表示していたかもしれませんが、所詮無料ブログなのでそこまで気にしませんでした。(笑)
初心者さんはが無料ブログを使っているのは練習なので、気にしないで下さい。
その内に有料サーバーを借りて僕みたいにワードプレスでアフィリエイトをする時が来るので、その時に<h1>タグをしっかりと設定すればOKです。
見出しタグにはルールがある
見出しタグのルールには<h1>タグは1記事につき1回しか使ってはいけないというルールがありました。
他にもルールがあります。
それではもう一度、先ほど見たラーメンの記事を見て行きましょう。
ラーメンの味に種類があったの知っていましたか?
実は僕はそんなにラーメンを食べる方ではなく、どっちかと言うと好きではありません。
なので、ラーメンの味に種類があったのは知りませんでした(笑)
そんな僕が初めてラーメンの事を気になったので、全種類のラーメンの味を調べてみました。
<h2>ラーメンの種類は大きく分けて4種類</h2>
本文
<h3>醤油ラーメンについて</h3>
本文
<h3>味噌ラーメンについて</h3>
本文
<h3>塩ラーメンについて</h3>
本文
<h3>とんこつラーメンについて</h3>
本文
<h2>ラーメンは店ごとに味が違う</h2>
本文
<h3>スープに力を入れている店</h3>
本文
<h3>麺に力を入れている店</h3>
本文
<h2>まとめ</h2>
本文
よく見てみると、階層になっていることに気付くと思います。
<h1>で記事タイトルが書いていて、次に<h2>タグがあり、その下には<h3>タグが4つありました。
そして、また<h2>タグあり、その下に<h3>タグが出てきています。
そうです。
<h1>タグの次は<h2>タグを使い、<h2>タグの次は<h3>タグを使っています。
このように見出しタグには使う順番があって、必ず数字を飛ばして使ってはいけないのです。
例えば、
しかし、<h2>タグの次は必ず<h3>を使わなければいけないという訳ではありません。
極端に言うと、
本文中では<h2>しか使っていない記事でも大丈夫です。
という事は、記事本文中では<h2>タグが最重要タグとなります。
ちなみに<h1>タグが大見出し、<h2>タグが中見出し、<h3>から下が小見出しとも言われています。
大見出しの中に中見出しがあり、中見出しの中に小見出しがあります。
そしてまた、違う内容の中見出しから始まり、そのなかに小見出しがあります。
FC2ブログでの見出しの設定
はい、話題が「見出しの意味」から「FC2ブログでの設定」とい風に内容が大きく変わったので、この「FC2ブログでの見出しの設定」は<h2>タグになります。
話は戻して、それではFC2ブログでの見出しの設定に参ります。

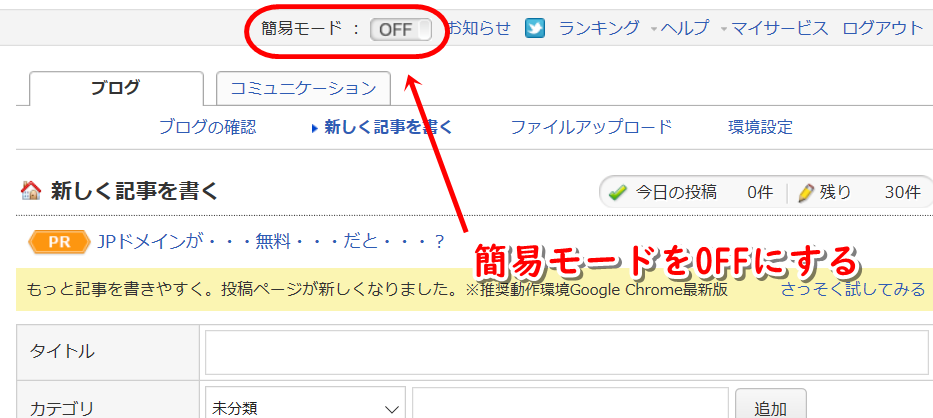
まずは「簡易モード」になっているのを確認してください。
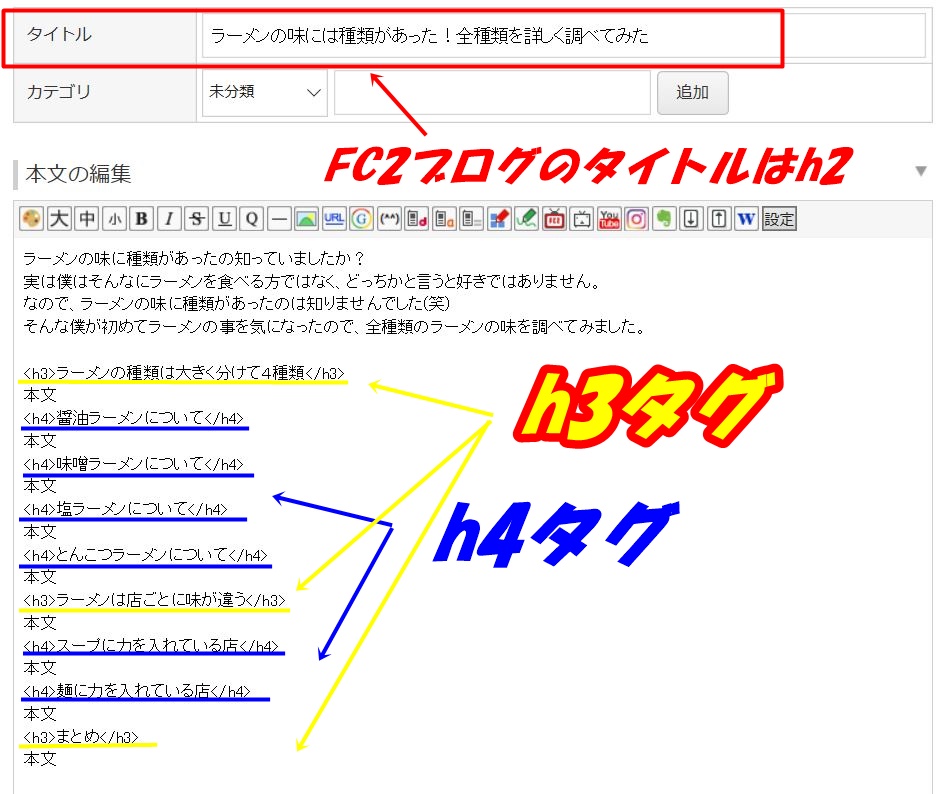
FC2ブログなので記事タイトルは<h2>になります。
なので、記事本文中では<h3>から見出しタグは始まります。
本文と書かれている所には記事内容が入ります。
 最後は<h3>タグのまとめで締めます。
最後は<h3>タグのまとめで締めます。
まとめ
FC2ブログには自動で見出しタグを入れる機能がありませんので、チョット面倒ですが自ら入力しなければなりません。
見出しタグを入れればとても読みやすくSEO対策にもなるので、必ず入れるようにしておきたいです。
ワードプレスなどの有料ブログだといちいち見出しタグを入力せずにとも、クリックだけで見出しタグを入れられるのでとても楽です。
ですが、今はパソコン操作やHTMLになれるというのが一番重要なので、多少面倒でも触れることにより上達するのが実感できます。
次回は見出しタグの延長線上で目次の設定をしていきます。
前回、FC2ブログに見出しを付けて読みやすくする方法で書いたように、見出しタグの付け方と必要性を説明しました。そして今回は、見出しタグを付けた延長線という事で見出しタグの目次を付けていきます。記事内に目次を付ける事によって、[…]