FC2ブログには1000を超えるテンプレートがあるので、いざ選ぶとなるとどれが良いのかわかりませんよね?
あと、FC2ブログでどのようなテンプレートがアフィリエイトに向いているのか気になる所です。
そこで今回は、アフィリエイトに向いているテンプレートはどのような物なのかを解説していきます。
また、テンプレートの設定もあわせて解説していきます。
アフィリエイト向きのテンプレートを選ぶ3つの条件
FC2ブログでは、[PC用][携帯用][スマホ用]がありますよね?
そして、「公式テンプレート追加」と「共有テンプレート追加」がります。
どれを使っていけば良いのかと言いますと、[PC用]の「共有テンプレート」から選びます。
PC用を選ぶ理由は、これから説明するレスポンシブ対応に関しては、携帯用とスマホ用をいちいち選ばなくて済むからです。
そして「共有テンプレート」を選ぶ理由は、公式テンプレートではチョット味気ないというのもあります。
では、[PC用]の「共有テンプレート」のどの様な物がアフィリエイトに向いているのかを3つの条件で説明しますね。
レスポンシブに対応しているのが最低条件
レスポンシブウェブデザイン は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。
[引用元ウィキペディア]
簡単に説明しますと、レスポンシブ対応しているテンプレートを使えば1つのHTMLとCSSでPCでもスマホでもその媒体にあった適したサイズに自動で合わせてくれるのです。
もしレスポンシブ未対応だと、PCでは問題無く表示されているのにスマホで見たら凄く崩れて表示されて読みづらい事になってしまいます。
そうなると、スマホユーザーは確実に貴方のブログを閉じて、他の人のブログに移動してしまいますよね。
また今の時代、Googleはユーザーファーストといってユーザーを第一に考えている為、レスポンシブを推奨しています。
そして、PCよりもスマホユーザーの方が圧倒的に多い為、レスポンシブ対応が当たり前になっています。
SEO対策されている
SEO対策とは、検索エンジンに対して検索ページの上位に自分のブログやサイトを表示させる為の対策です。
検索エンジンの上位表示するかしないかの判断は、クローラー(Crawler)というロボットが判断するので、(実際にはネットの中に潜む虫みたいものがクローラと勝手に思い込んでいます(笑))
そのクローラーが読み取りやすくなっているテンプレートがSEO対策されているテンプレートとなります。
と、いいますが、
正直SEOはとても深くどれが正解というのが明確ではありません。
なので、SEO対策済みテンプレートと謳われていてもどこまでが良いのかわからないというのが現状です。
私がどのようにしてSEO対策ず済みテンプレートを選ぶかと言うと、レスポンシブ対応は絶対で後はテンプレを作った人を信じるだけです。
必要最低限のHTMLはわかりますが、さすがにプログラミング並みの知識は無いので、テンプレを使った人を信用するしかありません。
ですが、令和の現代では殆どのテンプレートはSEO対策されているのが当たり前なので、いちいち気にしないで、自分が「コレが良い」と思ったものを使えば良いと思います。
しかし、古すぎるテンプレートはにはSEO対策と記載されていないテンプレートもあるので、探すときはよく確認しましょう。
ちなみにですが、ぶっちゃけSEO対策に関してはコンテンツが一番重要なので、テンプレのSEO対策はレスポンシブだけ気にしとけば良いです。
シンプルが一番
SEO対策はクローラーにアピールする方法でしたが、
ユーザーにアピールする方法は、わかりやすい記事、読みやすい記事、それと綺麗なブログです。
テンプレートに関しては、シンプルが一番です。
あまりにも色使いが派手なテンプレートだったり、見ていて目がチカチカするようなテンプレートは避けた方が良いです。
それと、記事背景は出来るだけ白を選んだ方が無難です。
背景が白だと非常に読みやすく、クリーンなイメージもありますしね。
あくまでもアフィリエイトはビジネスです。
なのでシンプルなテンプレートを選んでください。
以上がアフィリエイトに向いているテンプレートの3つの条件でした。
レスポンシブで、SEO対策済みで、シンプルなテンプレートが好ましいです。
ですが、いくら上記の条件が満たしているテンプレートを選んでも、好みでなかったり愛着がわかないようなテンプレートだとモチベが下がってしまうので、
上記の3つの条件+好みのテンプレートで探すようにしてください。
昔に比べて上質なテンプレートが沢山あるので、必ず気に入るテンプレートが見つかるでしょう。
FC2ブログのテンプレートの設定方法
それではテンプレートの設定方法をお伝えします。
テンプレートの設定では、HTMLとCSSの編集する項目がありますが、とりあえず今は気にせず進んで行きます。
まずはFC2ブログにログインして、テンプレートの設定をクリックしてください。

クリックしたら↓のような画面に切り替わるのでPC用の「共有テンプレート追加」をクリックします。

「公式テンプレート」でも良いんですが、「共有テンプレート」に比べ種類が多く無いので、私は共有テンプレートから決めます。
PC用の共有テンプレート追加をクリックすると、↓の画像になります。

「テンプレートの説明」にレスポンシブと入力して検索をクリックしてください。
また、
赤丸している「レイアウト」の部分にはカラムが選べます。
カラムとは、簡単に言うとサイドバーの数と思ってください。
例えば私のブログで言うと2カラム右となり、サイドバーが右でコンテンツが左側にあります。
2カラム左だと、逆になります。
3カラムだと両脇にワイドバーがあります。
そして1カラムだと、サイドバーなしでコンテンツだけです。
私が2カラムを採用した理由は、単純にコンテンツも見れてサイドバーも見れるからです。
また左じゃなく右にした理由は、なんとなく読みやすいからです(笑)
1カラムでもいいかなと思っています。
3カラムはゴチャゴチャして使いませんね。
話を戻して、テンプレート設定の続きです。
カラムの設定は私と同じの2カラム右にしてみます。

私個人的に気に入ったのは上の画像の赤丸に囲まれたテンプレートです。
では詳細をクリックしてください。

クリックしたら、詳細が出ます。
追加を押す前にプレビューで自分のブログがどの様になるのか確認してみましょう。
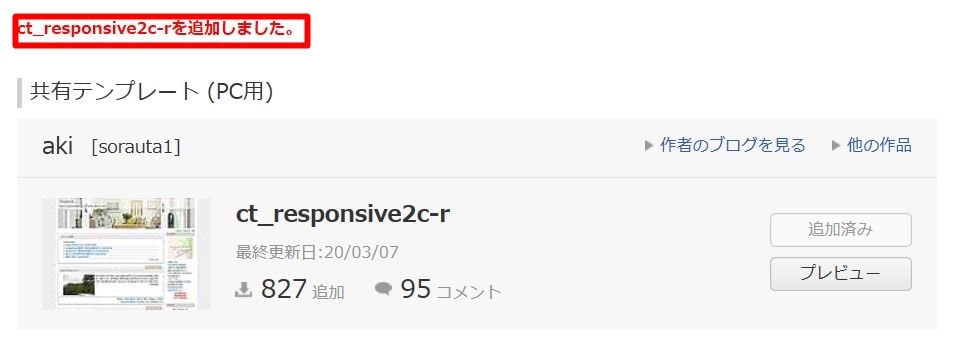
気に入ったら、追加をクリックします。

左上部に追加した事が知らされたら、自分のブログに反映させる事が出来ます。
ですが、これで終わりでは無いので次の工程へ行きます。
もう一度、テンプレートの設定をクリックします。

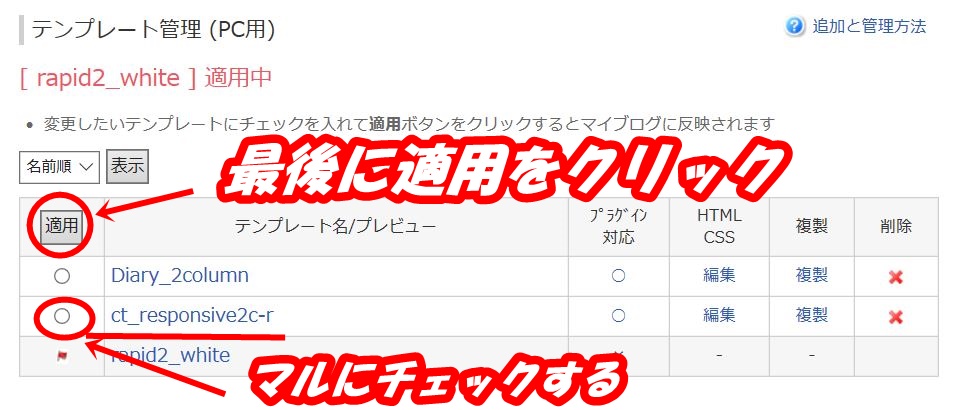
そして、テンプレ―トの設定画面に移ります。

先ほど追加したテンプレートの名前「ct_responsive2c-r」の○の部分をチェックして、適用をクリックします。
これで完成です。
後は、直接自分のブログで確認してみて下さい。
しっかりとテンプレートが変わっているはずです。
まとめ
FC2ブログでアフィリエイト向けのテンプレートに変える時は、レスポンシブ対応していてSEO対策していてシンプルなのがオススメです。
なので3つの条件を中心に好みのテンプレートを探してみて下さい。
ちなみにテンプレートはコレだ!と言う物は無く、あくまでも補助的な物です。
一番大事なのはコンテンツ、記事の質なので、すべてをテンプレート任せにならないようにブログを運営していって下さい。
前回の「A8.netでアフィリエイトリンクの取得方法」の続きなので、まだアフィリリンクをコピーしていなかったらA8.netに行ってアフィリリンクをコピーして下さい。[sitecard subtitle=前回の記事 url=g[…]